The current value
When you create an animation, you can tell Anima exactly where to start and where to end. Or, you can just tell it where to end, and it will figure out where to start based on the current position.
1. All is set
In this case, we give Anima all the info needed to create the animation, so it doesn’t matter when this is created.
(
Anima.Node(self)
.anima_position_x(100, 1)
.anima_from(0)
.play()
)
This code animates the x position from 0 to 100 in 1 second.
We specified the initial value as 0 and the final value as 100.
2. The current value
To understand what this means, let’s consider the following example:

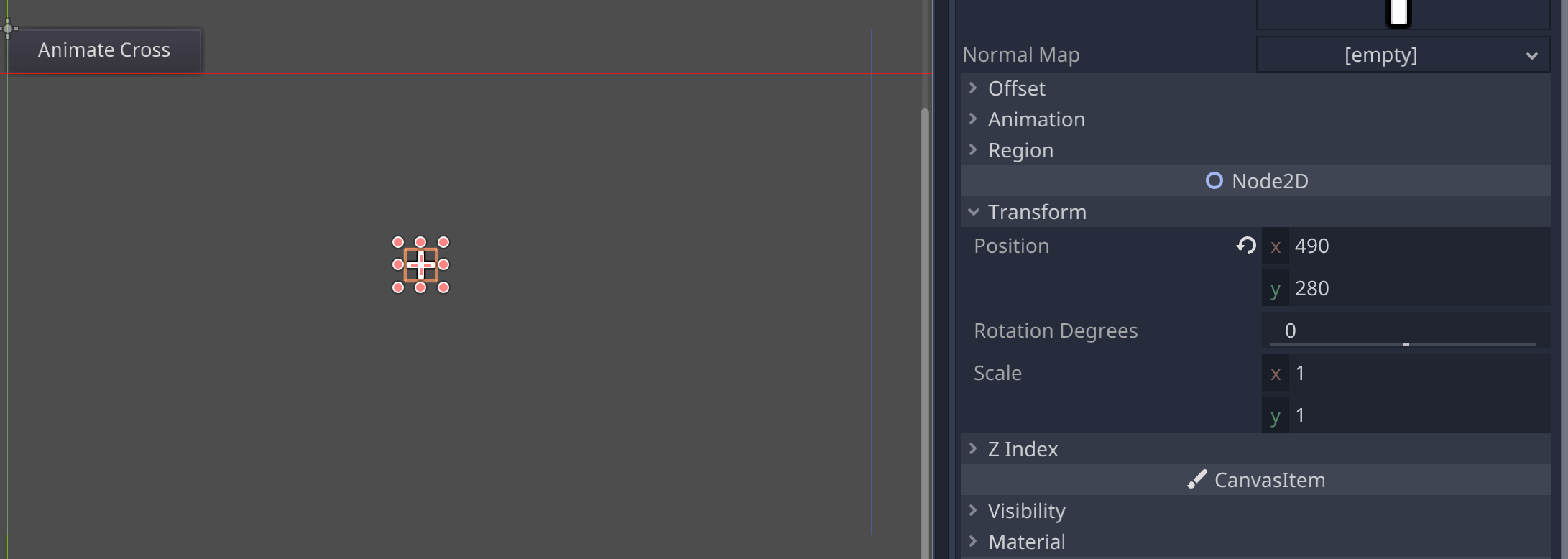
In our test scene, we have a Button and a Sprite:
- Sprite with the initial position of
Vector2(490, 280). - Button animates the Sprite to a final position of
x = 600using 1 second.
Now let’s consider the following two animations:
| Initialise the animation on: `_ready` | Initialise the animation on: `_on_Button_pressed` |
|---|---|
|
|
We only specified the final x value, leaving Anima to use the current x value as the initial value.
Remember we said that Anima uses the initial value when the animation is created? Let’s play the animations and see what this means:
| _ready | _on_Button_pressed |
|---|---|
Anima animates 490 is the | Anima animates 490 is the |
Both codes behave the same here, but what happens if we re-trigger the animation?
| _ready | _on_Button_pressed |
|---|---|
We press the button:
Before the animation completes, we press the button again:
Here the initial value of | We press the button:
Before the animation completes, we press the button again:
Here the initial
|
As we can see, when the animation is initialised matters! This is true especially if we use built-in animations or animation frames, where positions are specified as relative or the current value.
Loop strategy for relative data
Loops behave in the same way. By default, the initial value is set when the loop animation is initialised, for example:
Example
func _ready():
anima = Anima.begin(self) \
.then(
Anima.Node($sprite)
.anima_relative_position_x(100, 1)
)
func _on_Button_pressed():
anima.loop()
In this case Anima loops the Sprite x position from 490 to 490 + 100 = 590.
What if we want the final value to be the next initial one?
Simple, by using the set_loop_strategy.
This method tells Anima what to do when a loop completes:
enum LOOP_STRATEGY {
USE_EXISTING_RELATIVE_DATA,
RECALCULATE_RELATIVE_DATA,
}
Anima uses LOOP.USE_EXISTING_RELATIVE_DATA by default so that we can change the behaviour with:
func _ready():
anima = Anima.begin(self) \
.set_loop_strategy(Anima.LOOP_STRATEGY.RECALCULATE_RELATIVE_DATA) \
.then(
Anima.Node($sprite)
.anima_relative_position_x(100, 1)
)
func _on_Button_pressed():
anima.loop()
When we play this animation, the Sprite x position will be animated indefinitely as the starting point will get updated at each loop.
:::caution
This method re-calculates only relative data! :::